Imagine, Foursquare and Pandora have a baby.
It’s called PourMeABeer.
Here’s a story about two guys, lots of beer, and how they plan to help you find beer nearby, very soon.
Pre-Happy Hour:
Go way back to April 2010, a coworker named Ezequiel “Ez” Cabrera, a Javascript developer, came to me while working at Perceptive Software and said, “I have an idea about beer reviews, videos, a rating system, and how’s it going to help us find beer.”
I listened quite intently because I liked beer. About a week later I designed a logo with some variations.
We ended up going with this version for the foreseeable future.
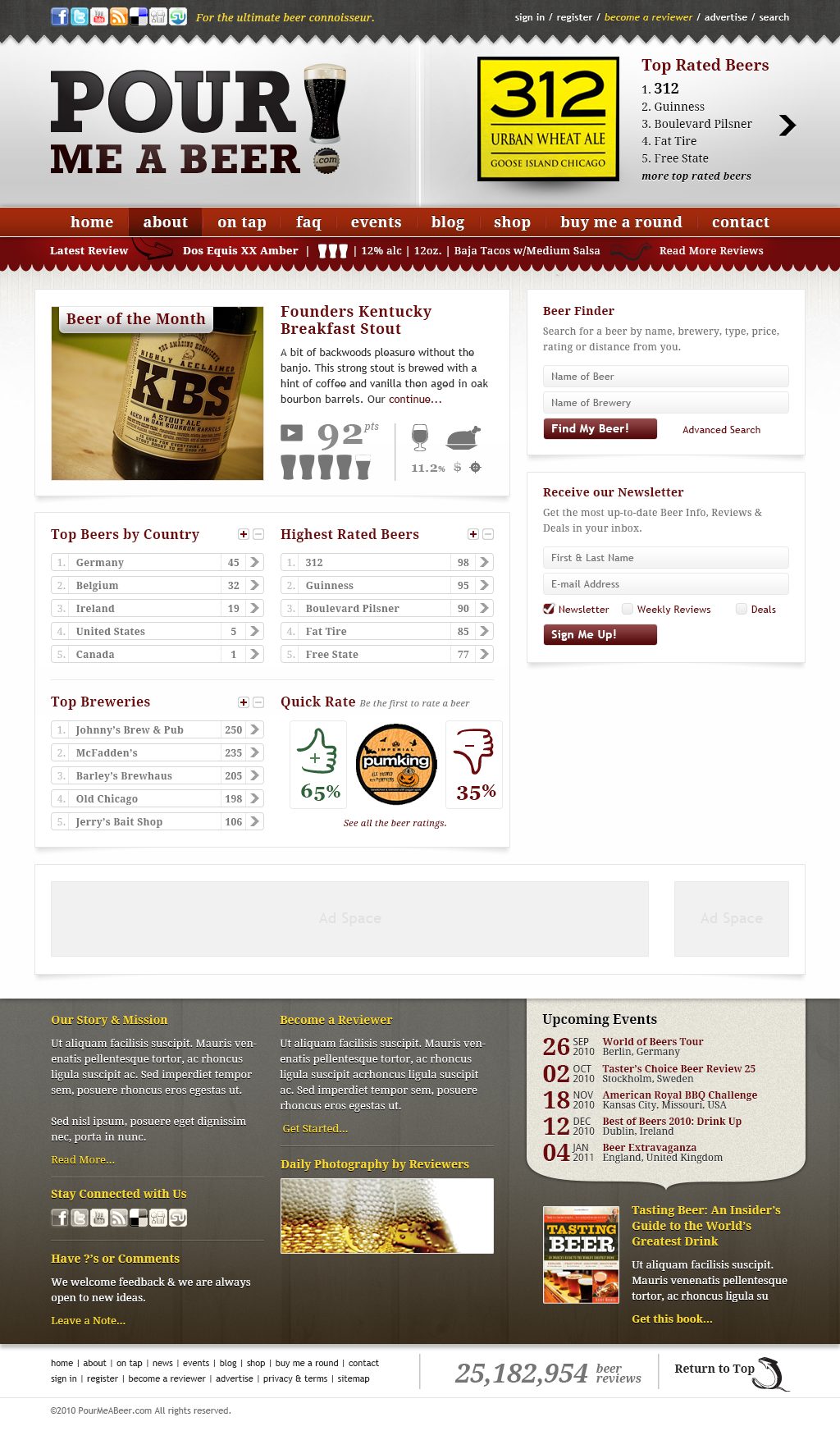
Another month went by, and we had a website designed. Mind you I was working as a contractor and had just launched my digital agency, &Pixels, and doing freelance for the first time. The website was pretty cool. It had all the latest trends, lots of fun CSS, and of course, it was about beer.
Happy Buzz:
Fast forward to 2013. I had just left AgLocal, agriculture marketplace for buying responsibly raised meat. We had raised capital. The whole “startup lifestyle” and an article in
Fast forward to 2013. I had just left AgLocal, agriculture marketplace for buying responsibly raised meat. We had raised capital. The whole “startup lifestyle” and an article in FastCompany magazine. It was crazy.
We still had not built this “beer search engine,” as we sold it.
I did a design refresh to the site. This (website) REALLY had all the whizbang features like “adaptive design” and “media queries.” It was crazy hot. Everyone I showed it to couldn’t wait to see it in action and of course, find beer nearby.
I wrote the first iteration of the front-end and then handed it off to Ez. We were building in WordPress because I had previously used WordPress for several projects and it was super easy to get setup.
We launched the site, and we never planned on the next steps of what would happen. Initially, about 100 people signed up and were adding beers and businesses nearby. Mostly the two of us though.
We asked our new “customers” what we were missing. They resounded with, “I want it on my phone!” Ez and I looked at each other and were like, “Do you know the language for iOS?”
Beer me!
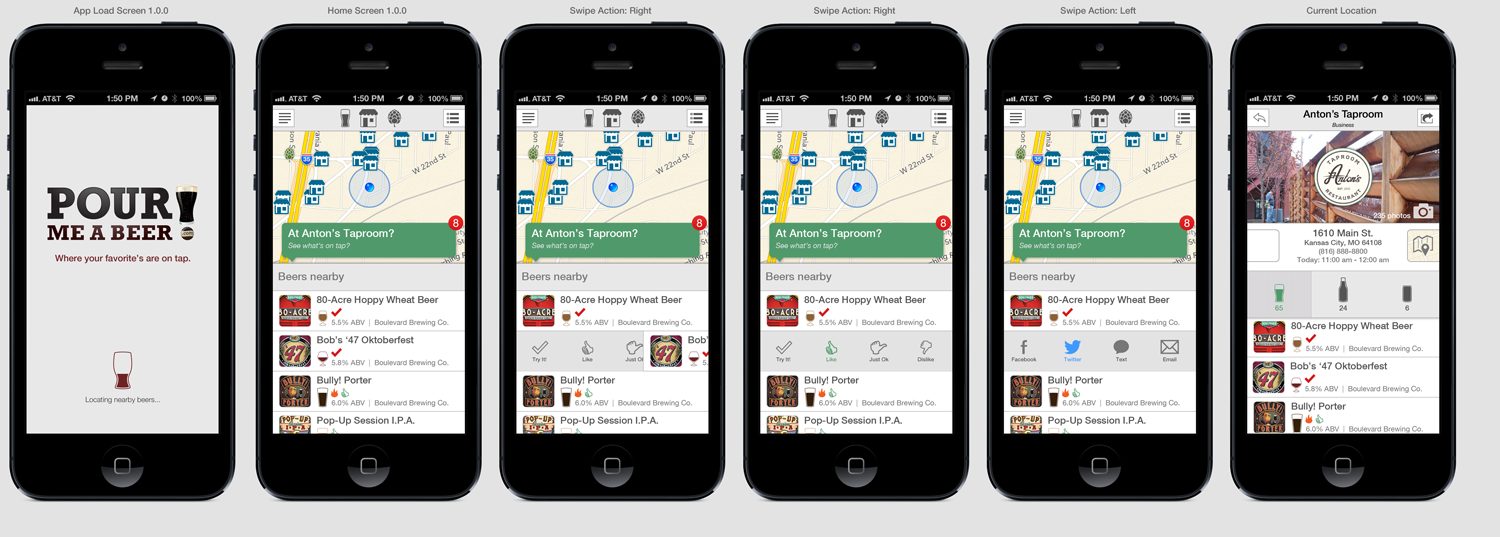
Next steps, quickly went the direction of mobile. Apps weren’t quite the coolest thing yet. “Responsive” websites were the latest and greatest. I decided it was time to design a mobile app… maybe my second one EVER.
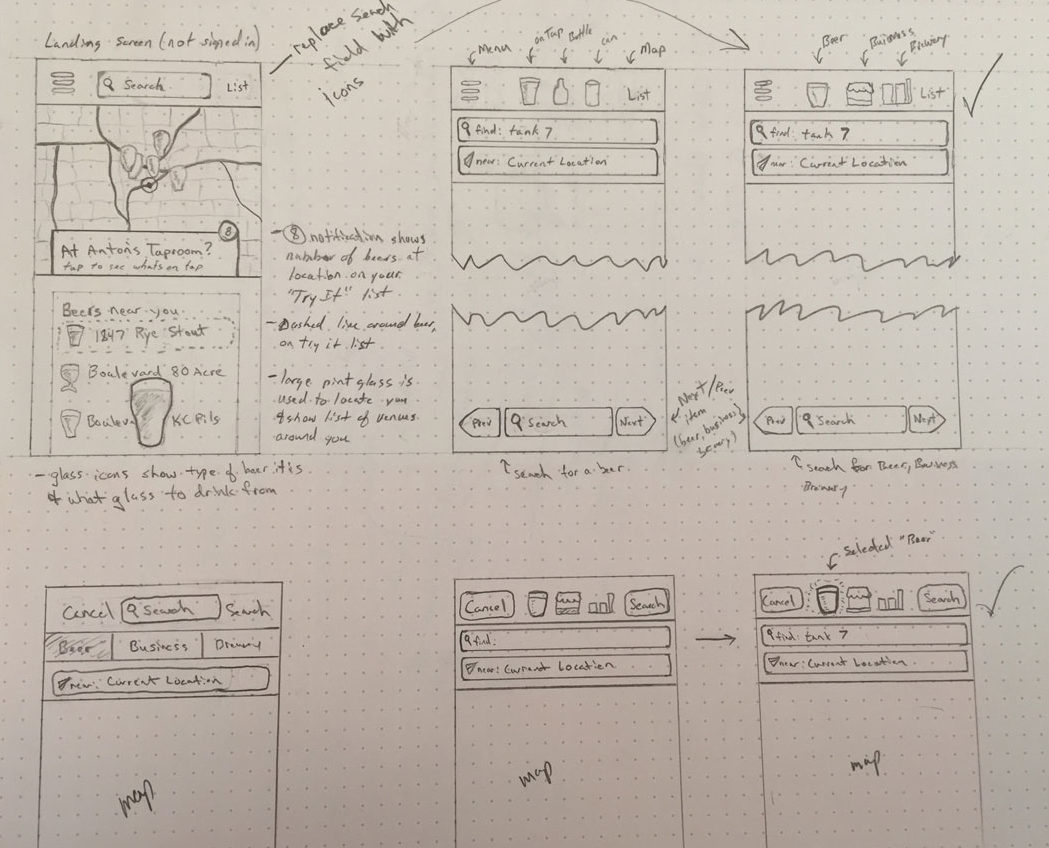
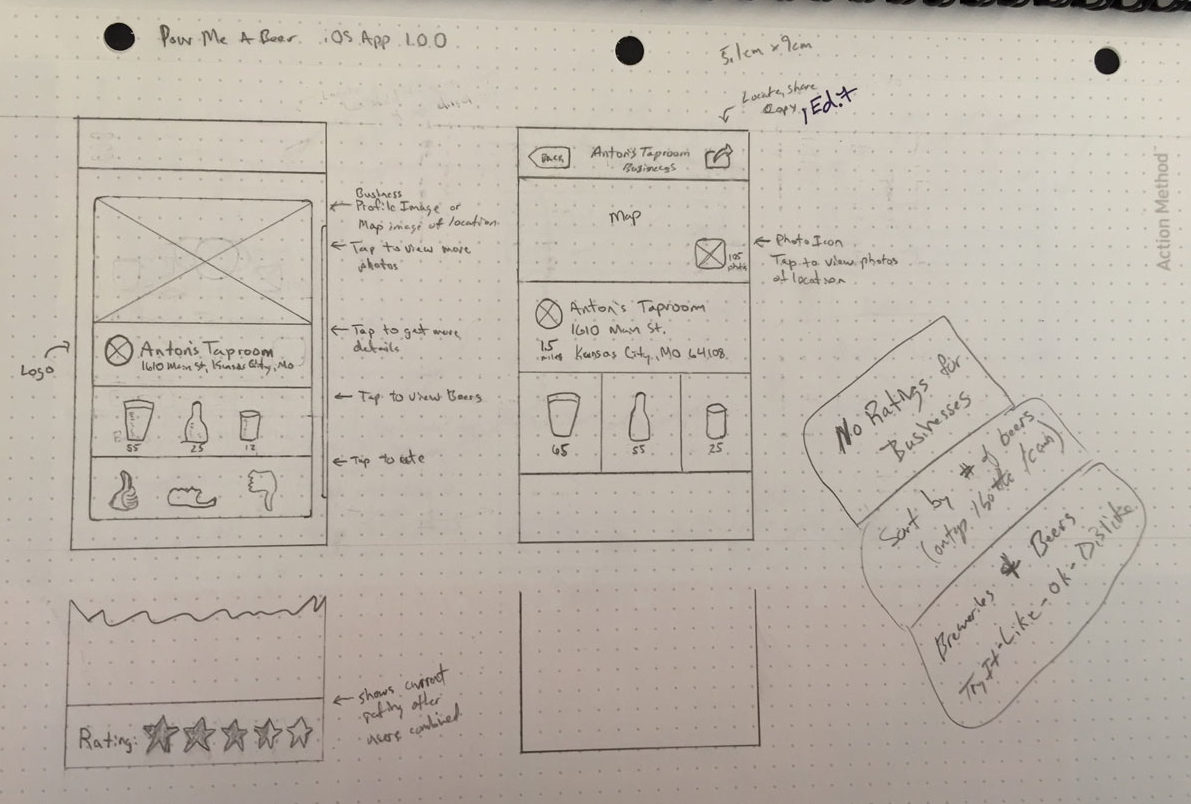
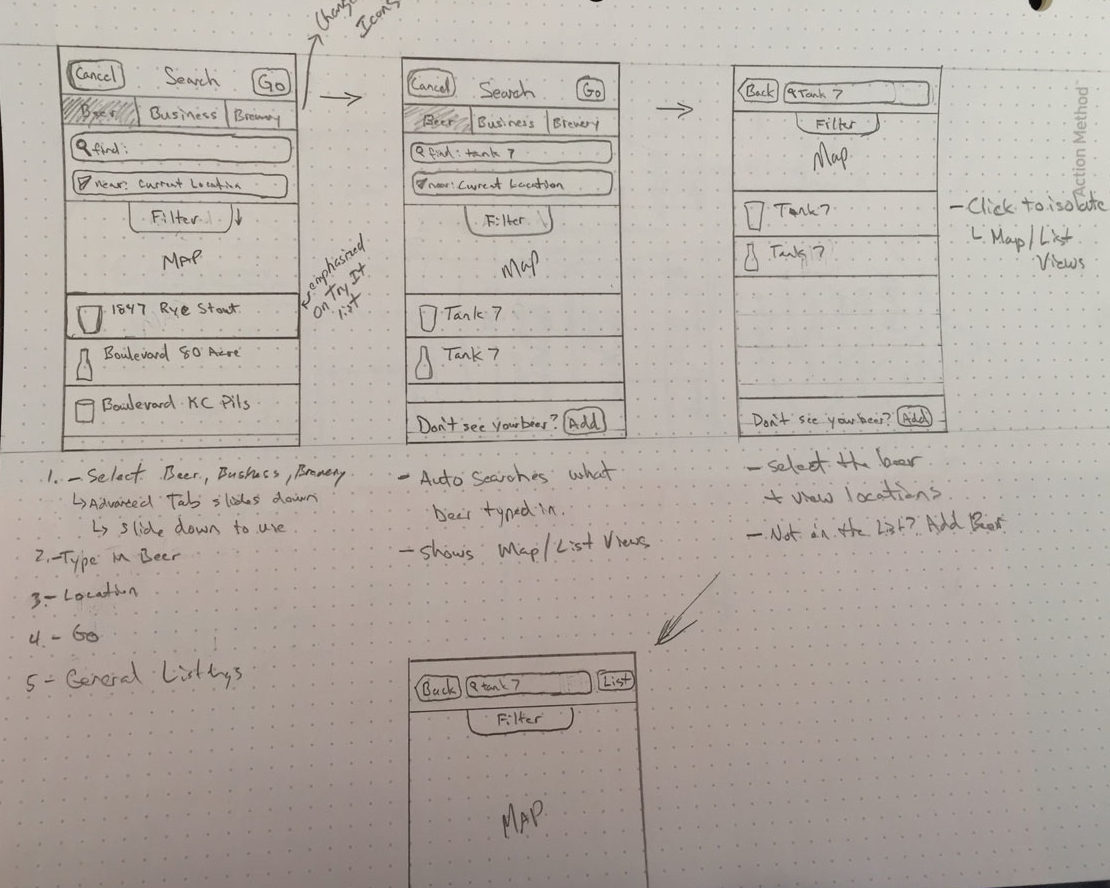
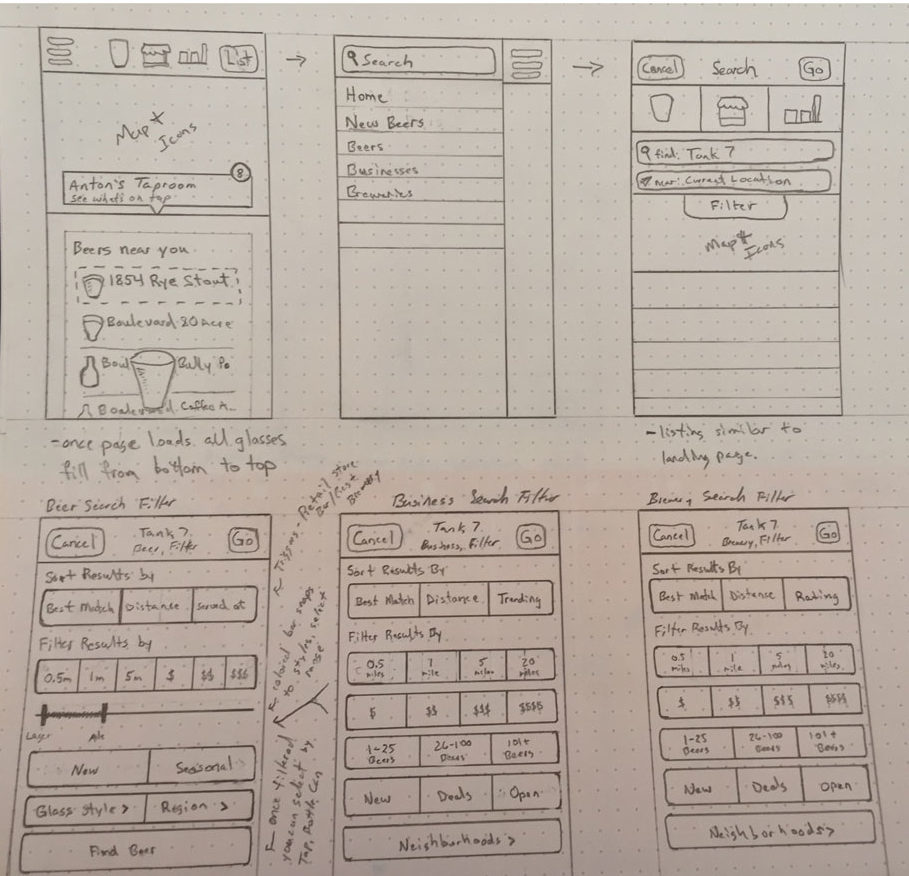
I came up with a few sketches…
Home:
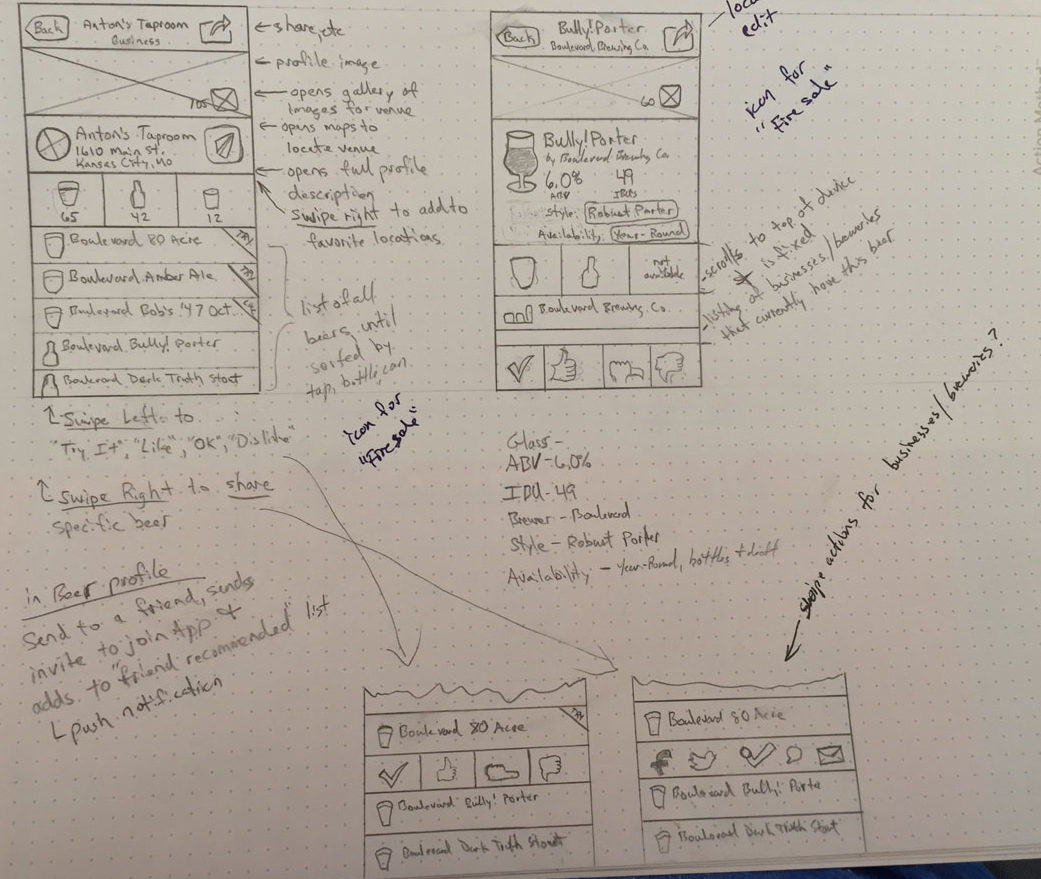
Business Profiles:
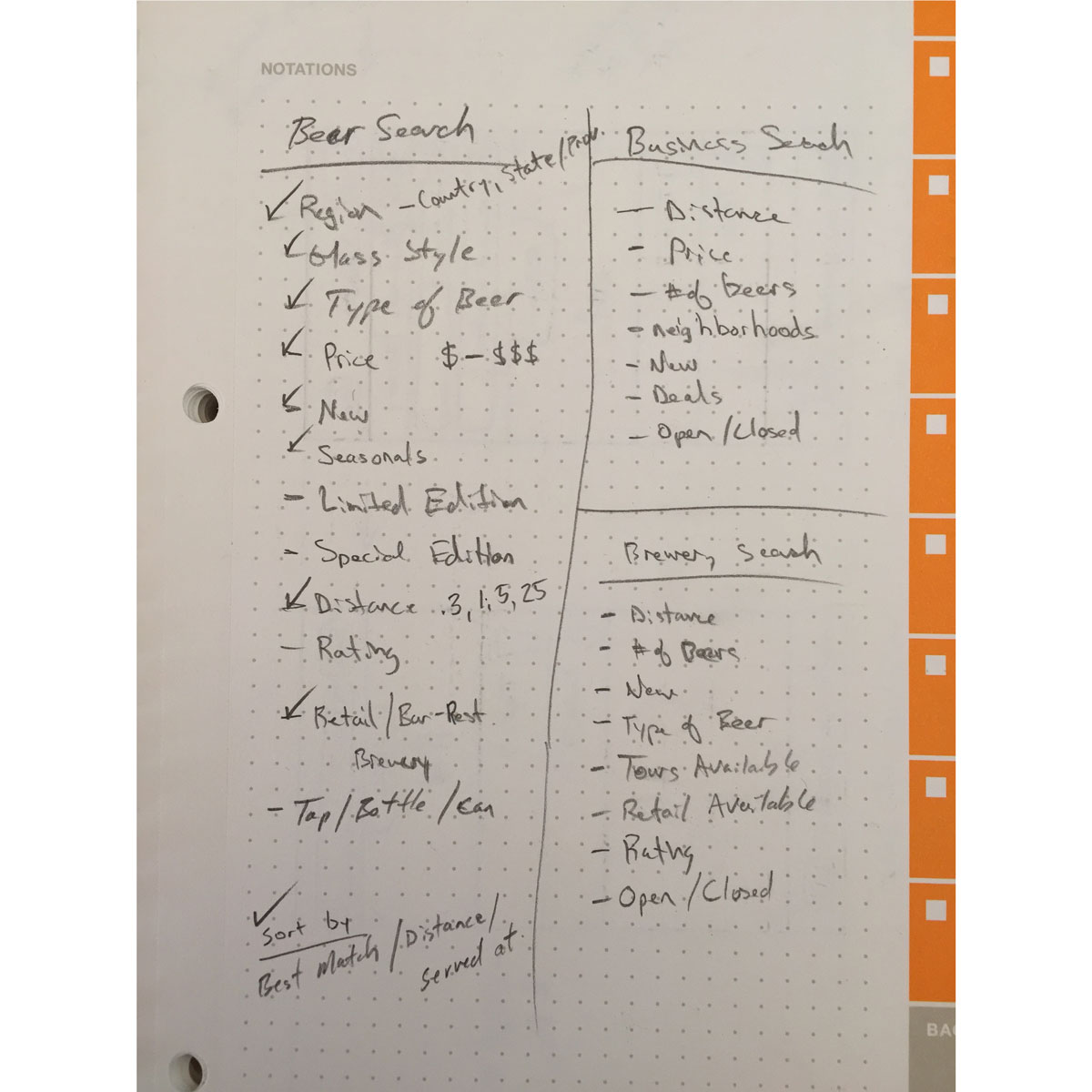
Listing of all the Search Criteria we needed:
Advanced Search Tabs:
Business Profile with a Specific Beer:
Which later turned into a pretty robust iOS App design over the next few weeks. Having beers nearby, beer events, and even the glass the beer would be drunk in with its particular color tone of the beer. I thought about how the glass would fill up if the keg were full and empty as the keg drained away.
However, I didn’t think about how all of this data would come to fruition. Honestly, we never had truly talked about this. We just really wanted a cool beer app to keep track of the beer we were drinking and to eliminate asking for a beer when you go to a bar or restaurant, and they don’t have it; even though it’s on their menu. Still a problem today.
Next, we had to find a developer to build this thing, and we had no money to pay for it. We went through three developers over about three years.
Each year, I decided to redesign the app based on new techniques, tools, capabilities, etc. that I was coming across as a designer.
App version 2.0: (2014)
App version 3.0: (2015, designed in Sketch App, first app for me)
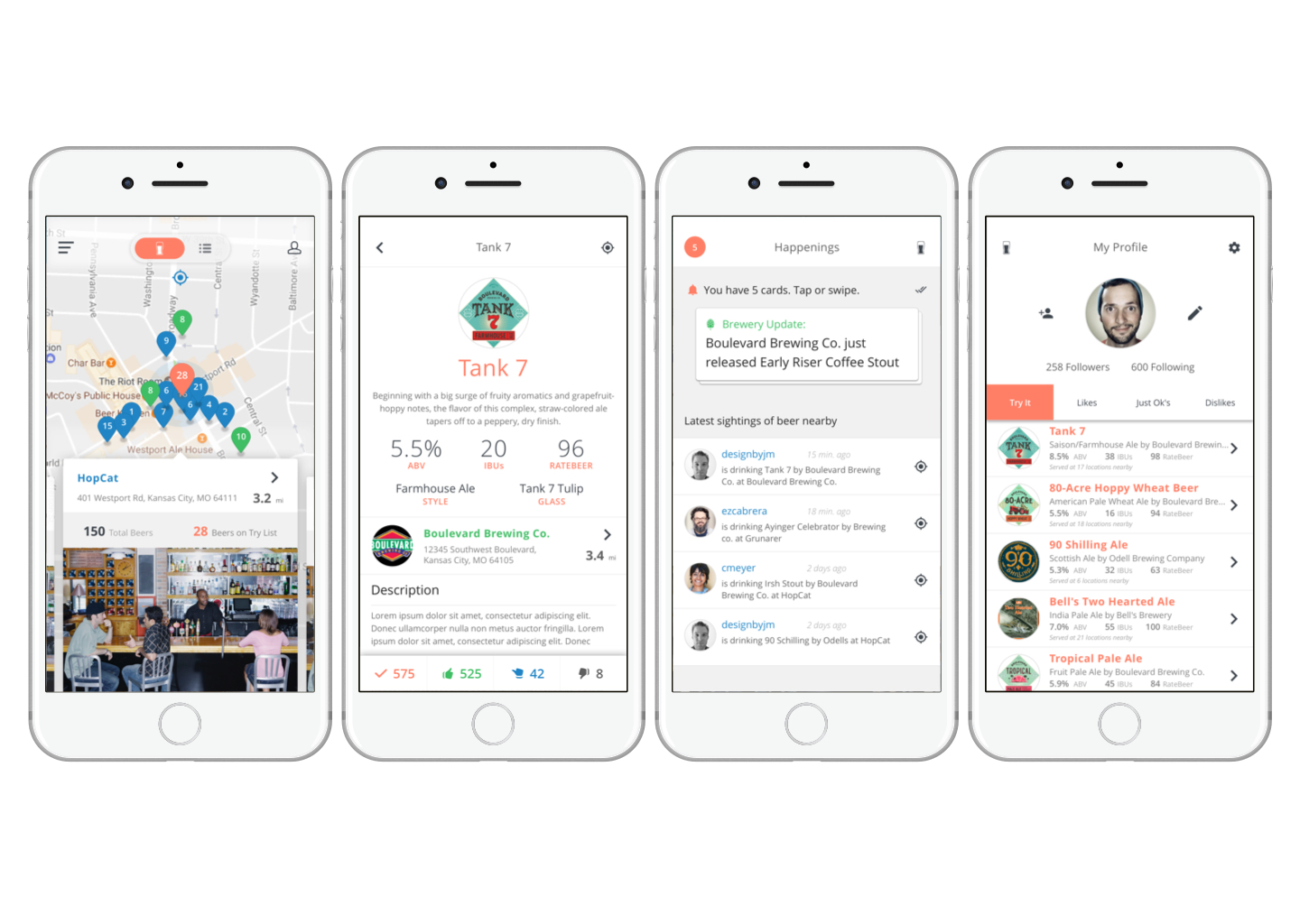
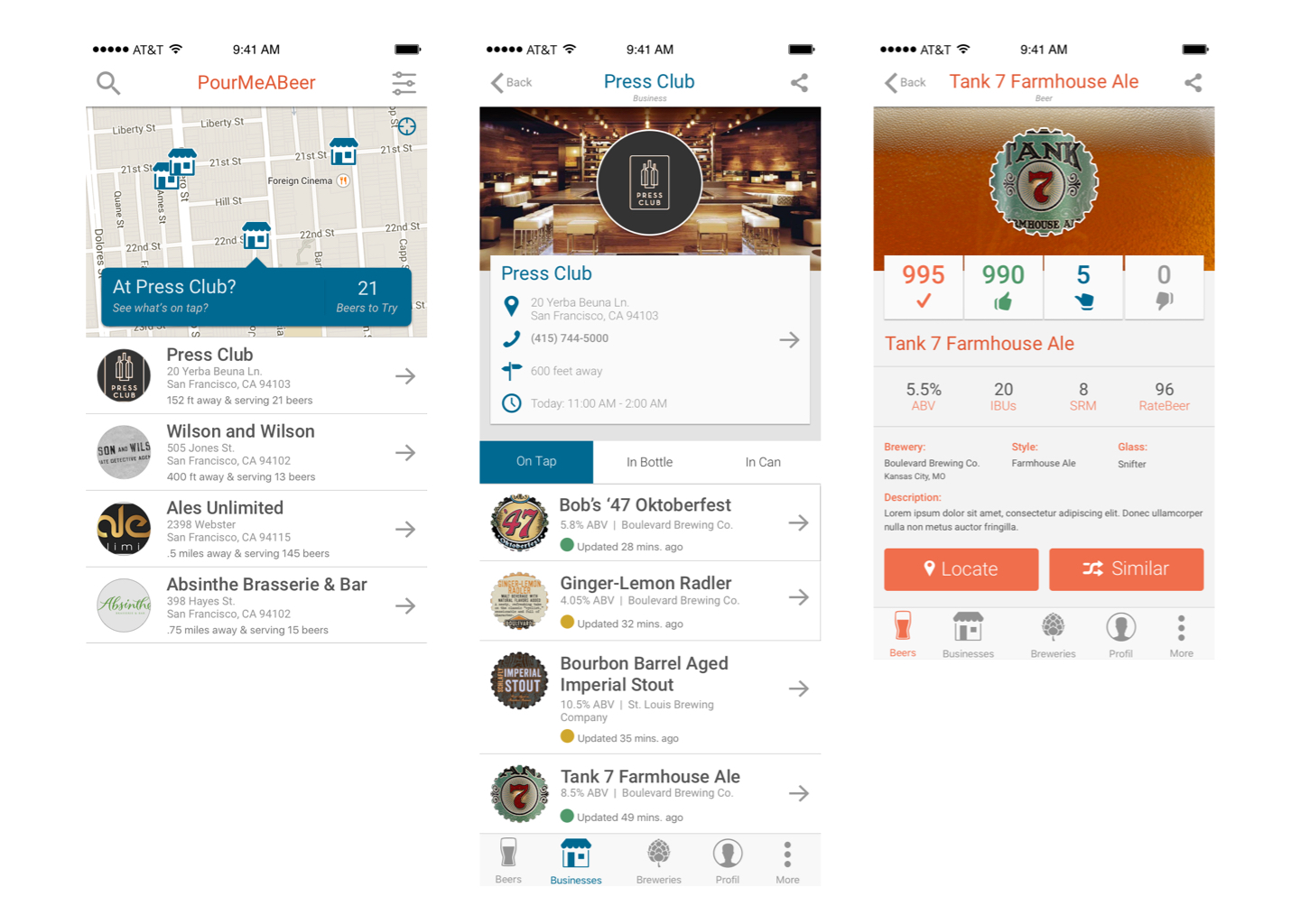
App version 4.0, I decided that we absolutely had to simplify if we were ever going to get this thing built. Material UI had launched recently, and we also had to be thinking about the Android market. We decided that we needed to launch on both platforms, iOS, and Android but we would build in a single language and port it over.
I asked Ez and myself, “what is our MVP (Most Viable Product) for version 0.1?”
We created this short feature list:
– Search for beer at businesses and breweries on a map or list view
– See a beer, business, and brewery profile, respectively
– Have the ability to track the beers I wanted to try, the beers I liked, the beers I said were mediocre, and the beers I disliked; thus, generating a taste profile for myself to receive recommendations on other beers I might like nearby
– Sharing what you were drinking, where, and through multiple social channels
– Receive push notifications for beers that I wanted to try, business and breweries that I subscribed to, and what my friends were drinking
We had swiping actions of beer profiles which is actually kind of interesting but decided to reduce cost and time to build by eliminating.
Latest version 5.1.1
Sign up to be notified about our launch at
https://pourmeabeer.com/