Helios Design System
Brand: Charles River Labs
Mission: Enhancing quality of life by leveraging technology to accelerate the journey from drug discovery to FDA approval.
Role: Director of Product Design, stakeholder, & contributor
Problem:
How might we create a consistent experience for our customers and streamline UX design?
Previous state:
- A basic style guide with only minimal components.
- Pieced together between Sketch and Figma.
- Lacked consistency across elements.
- Not designed for responsiveness or scalability.
Solution:
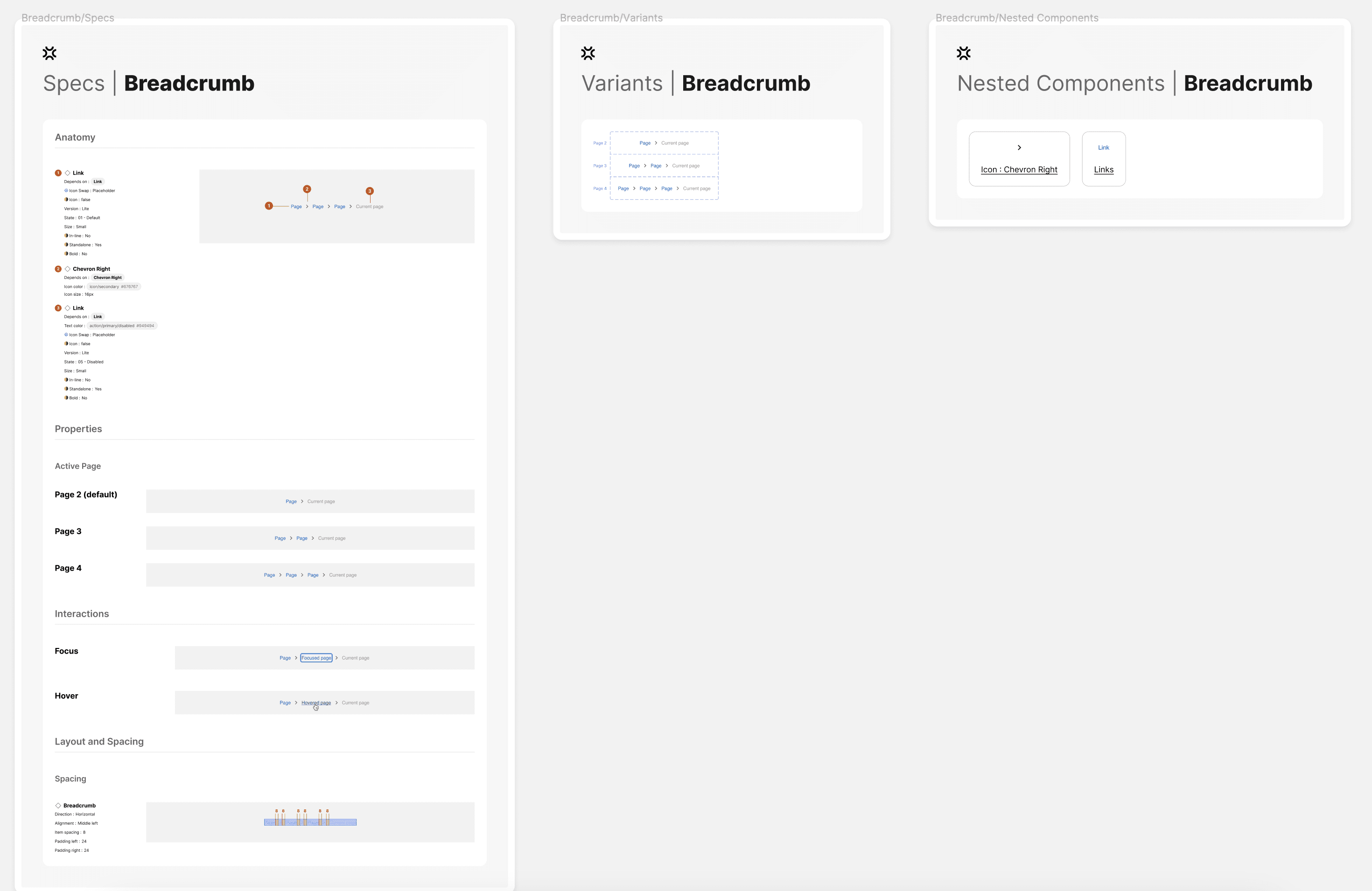
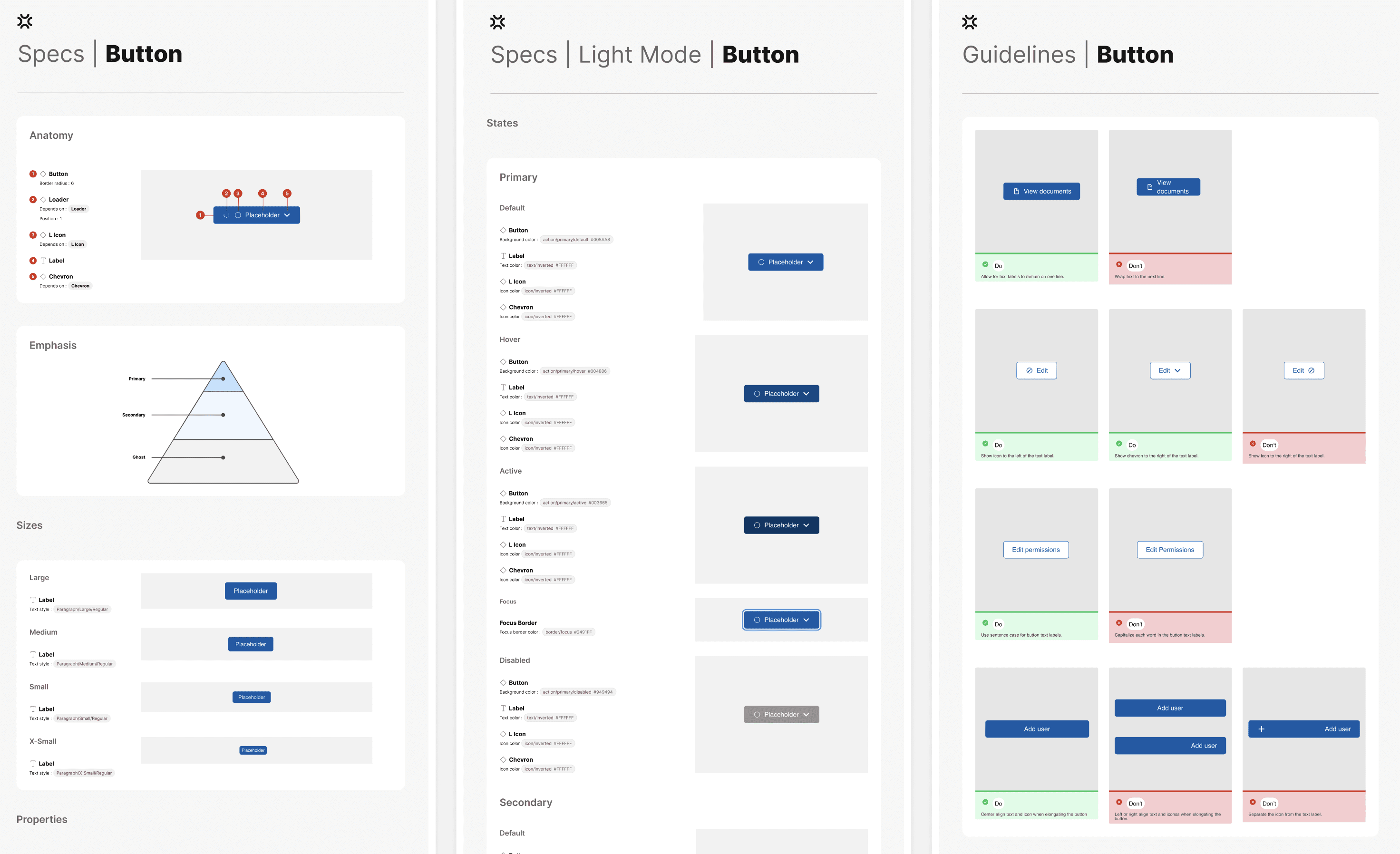
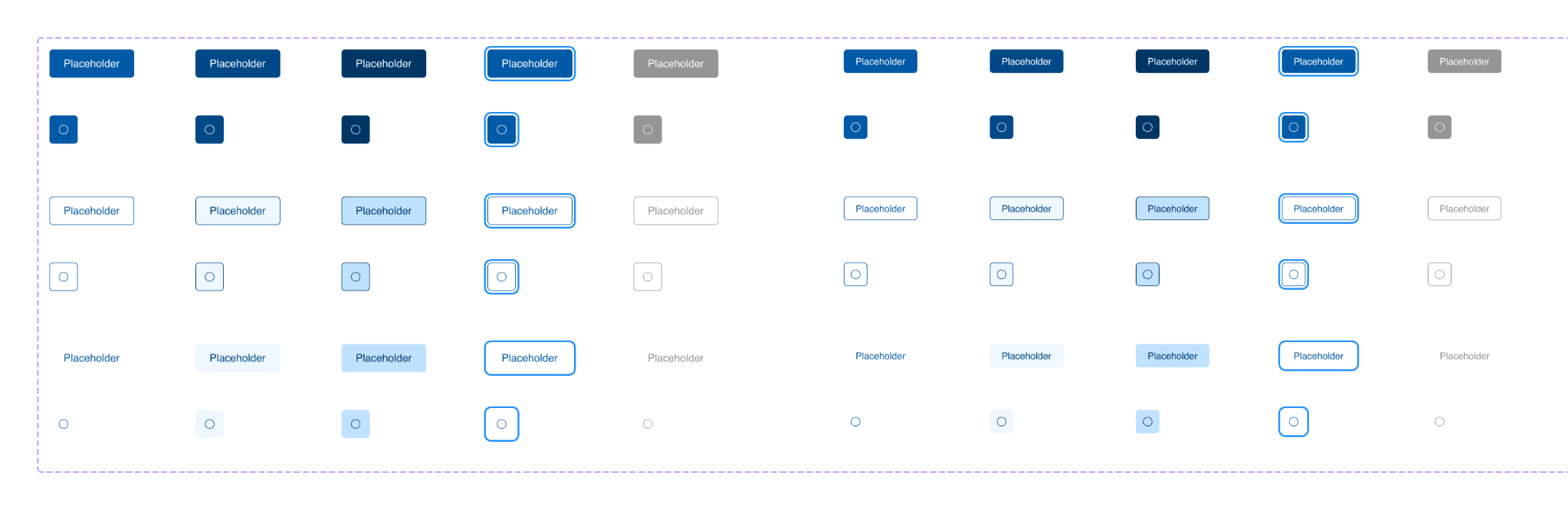
As our team at Charles River Labs expanded, we needed a comprehensive solution to house all the components required to design our products effectively. I took the initiative to launch our design system.
Later, I brought in an entry-level designer to take ownership of the design system, while I continued to provide feedback, management, and support with stakeholders.
My larger focus was on driving adoption and collaborating with engineers to build out the system.
Results:
- Empowered a team of 17 designers to create 24 web application products using approximately 180 components within 2.5 years.
- Achieved 100% adoption across the design team.
- Reached a 30% adoption rate with the development team, as some components were still in the build phase.